In this article, you will learn about How to Draw Route Path between two locations on Map using Google Maps Direction API in PHP. You can easily display maps on the website using Google Maps API and point the location using marker on map and show the route path based on Travel Mode in PHP.
You can implement Google map functionality in various way on the web page as per your requirement. If you need to extend Google Map functionality and the animated marker feature than you can do it easily in a user friendly way. Now,you can learn how to move google map location marker smoothly on google map using Google Maps JavaScript API.
Drawing Route Between two Locations
Google Map API provides Direction service to draw route between locations. This direction service requires the start and the endpoint of the route to be drawn. It responds the direction resource which will be rendered on the map layer. But before start you have to enable your “Google Map Direction API“.
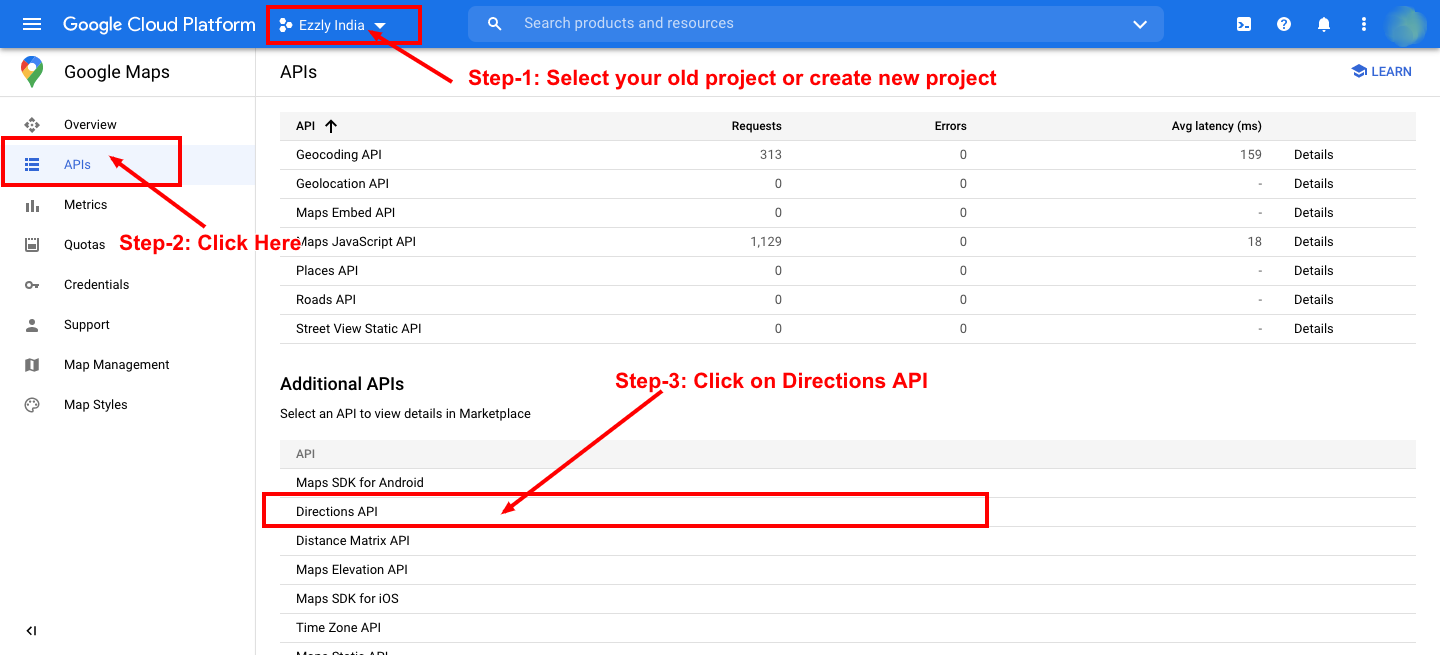
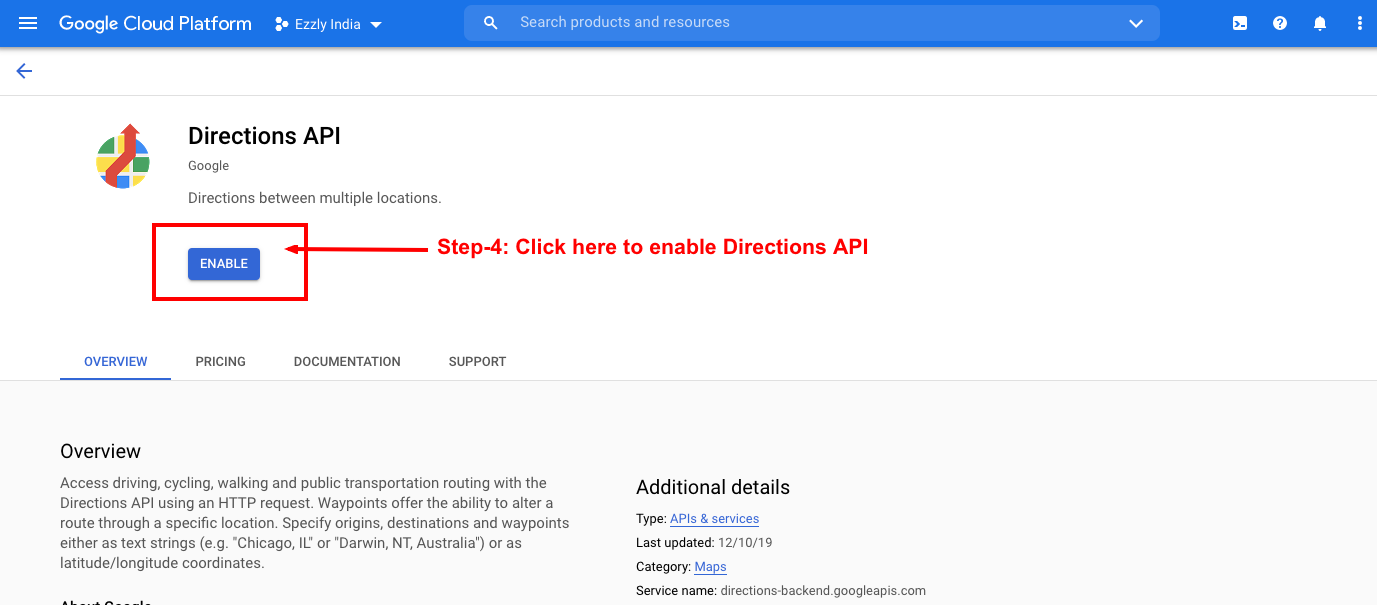
How to enable Directions API
If you don’t know, How you will enable google map directions API then please refer the below screenshot.


In this example, I have a group of text input box showing start or origin location and destination location. On submitting draw path button, I am sending this locations to the Google Maps Direction service with the start, endpoint of the route. It responds the direction resource with the status. The response status will be checked and the directions will be set on the map based on the status.
HTML code to enter locations and select travel mode
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<html> <head> <title>How to draw route Path on Map using Google Maps Direction API in PHP | Tutorialswebsite</title> <style> #map-layer { max-width: 900px; min-height: 550px; } .lbl-locations { font-weight: bold; margin-bottom: 15px; } .locations-option { display:inline-block; margin-right: 15px; } .btn-draw { background: green; color: #ffffff; } </style> <script src="https://code.jquery.com/jquery-3.2.1.js"></script> </head> <body> <p>How to draw Path on Map using Google Maps Direction API</p> <div class="lbl-locations">Travel Mode</div> <div> <input type="radio" name="travel_mode" class="travel_mode" value="WALKING"> WALKING <input type="radio" name="travel_mode" class="travel_mode" value="DRIVING" checked> DRIVING </div> <div> </div> <div class="lbl-locations">Way Points</div> <div> <div class="locations-option"><input type="text" id="origin" name="way_start" class="way_points" placeholder="Start from" value="New Delhi"> </div> <br> <br> <div class="locations-option"><input type="text" id="destination" name="way_end" class="way_points" placeholder="Destination" value="Gurgaon"> </div> <input type="button" id="drawPath" value="Draw Path" class="btn-draw" /> <br> <br> </div> <div id="map-layer"></div> |
Code for initMap and Direction Service Request
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<script> var map; var waypoints; function initMap() { var mapLayer = document.getElementById("map-layer"); var centerCoordinates = new google.maps.LatLng(28.6139, 77.2090); var defaultOptions = { center: centerCoordinates, zoom: 8 } map = new google.maps.Map(mapLayer, defaultOptions); var directionsService = new google.maps.DirectionsService; var directionsDisplay = new google.maps.DirectionsRenderer; directionsDisplay.setMap(map); $("#drawPath").on("click",function() { var start =$("#origin").val(); var end = $("#destination").val(); drawPath(directionsService, directionsDisplay,start,end); }); } function drawPath(directionsService, directionsDisplay,start,end) { directionsService.route({ origin: start, destination: end, optimizeWaypoints: true, travelMode: $("input[name='travel_mode']:checked"). val() }, function(response, status) { if (status === 'OK') { directionsDisplay.setDirections(response); } else { window.alert('Problem in showing direction due to ' + status); } }); } </script> <script async="" defer="" src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> |
In the above code you can see this code:
|
2 3 4 5 |
<script async="" defer="" src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> |
This is used to generate google map, so load the JavaScript API First. You need to change API Key in API URL for using the Google Maps JavaScript API.
If you don’t know, How you will get Google Maps JavaScript API Key. Please follow our step by step instruction to get your own API key:- How to create Google Maps JavaScript API Key.
initMap() function creates a google Map with location Marker.
Complete Code to Draw Route Path between two locations on Map using Google Maps Direction API
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<?php define("API_KEY", "AIzaSyCkdyai5-p_kXTroX-gSz_mz-xeQ8Ht1iY"); ?> <html> <head> <title>How to draw route Path on Map using Google Maps Direction API in PHP | Tutorialswebsite</title> <style> #map-layer { max-width: 900px; min-height: 550px; } .lbl-locations { font-weight: bold; margin-bottom: 15px; } .locations-option { display:inline-block; margin-right: 15px; } .btn-draw { background: green; color: #ffffff; } </style> <script src="https://code.jquery.com/jquery-3.2.1.js"></script> </head> <body> <p>How to draw Path on Map using Google Maps Direction API</p> <div class="lbl-locations">Travel Mode</div> <div> <input type="radio" name="travel_mode" class="travel_mode" value="WALKING"> WALKING <input type="radio" name="travel_mode" class="travel_mode" value="DRIVING" checked> DRIVING </div> <div> </div> <div class="lbl-locations">Way Points</div> <div> <div class="locations-option"><input type="text" id="origin" name="way_start" class="way_points" placeholder="Start from" value="New Delhi"> </div> <br> <br> <div class="locations-option"><input type="text" id="destination" name="way_end" class="way_points" placeholder="Destination" value="Gurgaon"> </div> <input type="button" id="drawPath" value="Draw Path" class="btn-draw" /> <br> <br> </div> <div id="map-layer"></div> <script> var map; var waypoints; function initMap() { var mapLayer = document.getElementById("map-layer"); var centerCoordinates = new google.maps.LatLng(28.6139, 77.2090); var defaultOptions = { center: centerCoordinates, zoom: 8 } map = new google.maps.Map(mapLayer, defaultOptions); var directionsService = new google.maps.DirectionsService; var directionsDisplay = new google.maps.DirectionsRenderer; directionsDisplay.setMap(map); $("#drawPath").on("click",function() { var start =$("#origin").val(); var end = $("#destination").val(); drawPath(directionsService, directionsDisplay,start,end); }); } function drawPath(directionsService, directionsDisplay,start,end) { directionsService.route({ origin: start, destination: end, optimizeWaypoints: true, travelMode: $("input[name='travel_mode']:checked"). val() }, function(response, status) { if (status === 'OK') { directionsDisplay.setDirections(response); } else { window.alert('Problem in showing direction due to ' + status); } }); } </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=<?php echo API_KEY; ?>&callback=initMap"> </script> </body> </html> |
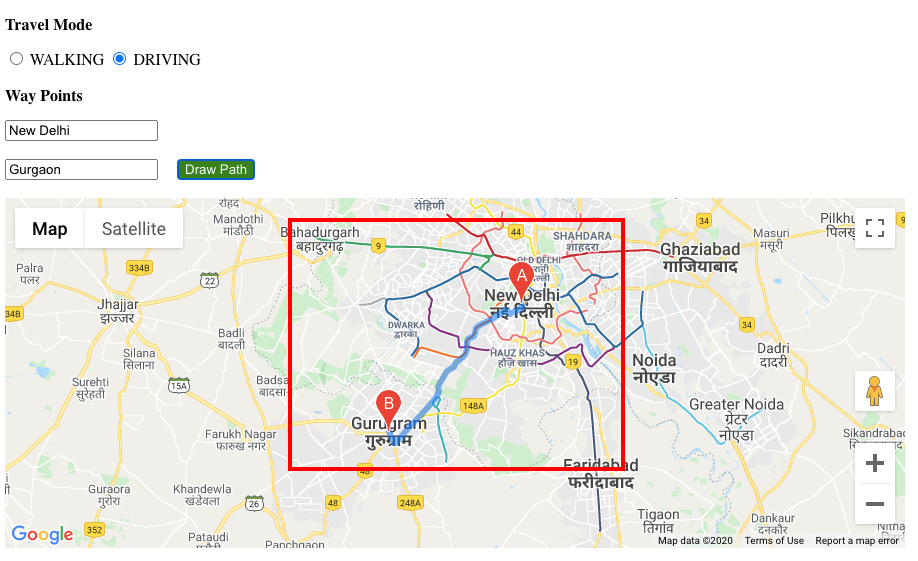
Output:
Please refer below screenshot to shows the path among the selected locations as populated with the text input box.

Conclusion:
Well, I hope you found this tutorial helpful for your project. Keep learning!.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co